career
You studied a bunch, landed the interview, passed the whiteboarding exercises, nailed the behavioral interview, and finally got the job. Congratulations on your new position! So now what? Today we’re sharing some of our experiences to help your job transition happen smoothly.
There are a bunch of people you’ll work with as a software engineer -- many will be other developers, but many have other jobs as well. In this episode we’ll talk about the other people you may work with: the designers, project managers, marketers, and more and how to best work with them.
Git is both simple and complex. You can usually get through your workday by memorizing a few commands, but under the hood there’s so much more to it. Today we will dive deep into Git with a special guest, Monica Powell. Let’s dive in!
Did you know that over one-third of the world’s workforce freelances at least part-time? As freelancing becomes more popular, you may be considering giving the freelance lifestyle a shot. This week on the podcast we’re giving you an introduction to freelancing, from establishing your rates and building a portfolio to finding your first freelance client and managing the project. We close with some final tips, including how to avoid scope creep and how to take time off as a freelancer.
Accessibility is the process of creating applications that are usable by everyone, especially focusing on those with disabilities. As web developers, it’s important that we design and build our applications to be usable by everyone, so in today’s episode, we’re joined by Wendy Fox, the design systems lead at LogMeIn, to discuss nine common pitfalls of application accessibility and what you can do to fix them.
Have you ever worked on a team comprised of people from all over the world and wondered why you were having difficulty communicating and getting work done? That’s because every culture has their own way of communicating. Today we’ll chat about how different cultures communicate, give negative feedback, make decisions, and perceive time in the hopes that you can improve your team collaboration.
What’s the difference between a junior and senior developer? While there’s no distinct measure from one title to the next, you can measure your progress in three areas: knowledge, coding, and communication. This week on the podcast we’re doing a deep dive into the progression from junior to senior dev.
We’ve talked a lot about interviewing and getting hired in tech from the engineering perspective, and today we’re going to build on that. We have a special guest, Hilliary Turnipseed, the founder of Hill Street Strategies to talk about hiring from the recruiting perspective. She specializes in hiring and maintaining diverse teams.
Today we're talking about routing and switching, starting with layer 1 of the OSI model. Let's dig in. JUST KIDDING I know nothing about that kind of networking, but we ARE talking about networking today! Networking is a great opportunity to meet new people in the same industry, learn new skills, and develop your career. This week we’re talking all things networking: why we network, how to network, and what to do if you’re really not that into networking.
general development
What is a typical day in the life like for a software engineer? To close out Season 6, we thought it’d be a great idea to give you some insight into our workdays, as we all have very different roles and are in different stages of our careers.
APIs are part of our daily roles as software developers, but what are they? What different types are there? And how can you design a good one?
The definition of Agile is the ability to create and respond to change. Ultimately dealing with and succeeding in an uncertain or turbulent environment. I think we can all say with confidence that in the world of software development, being agile and agreeable to change helps you learn faster, connect with others better, and makes coding more fun.
Java is a high-level, class-based, object-oriented programming language. It’s a general-purpose programming language designed to let app developers: write once, run anywhere. Today we’re diving into the world of Java.
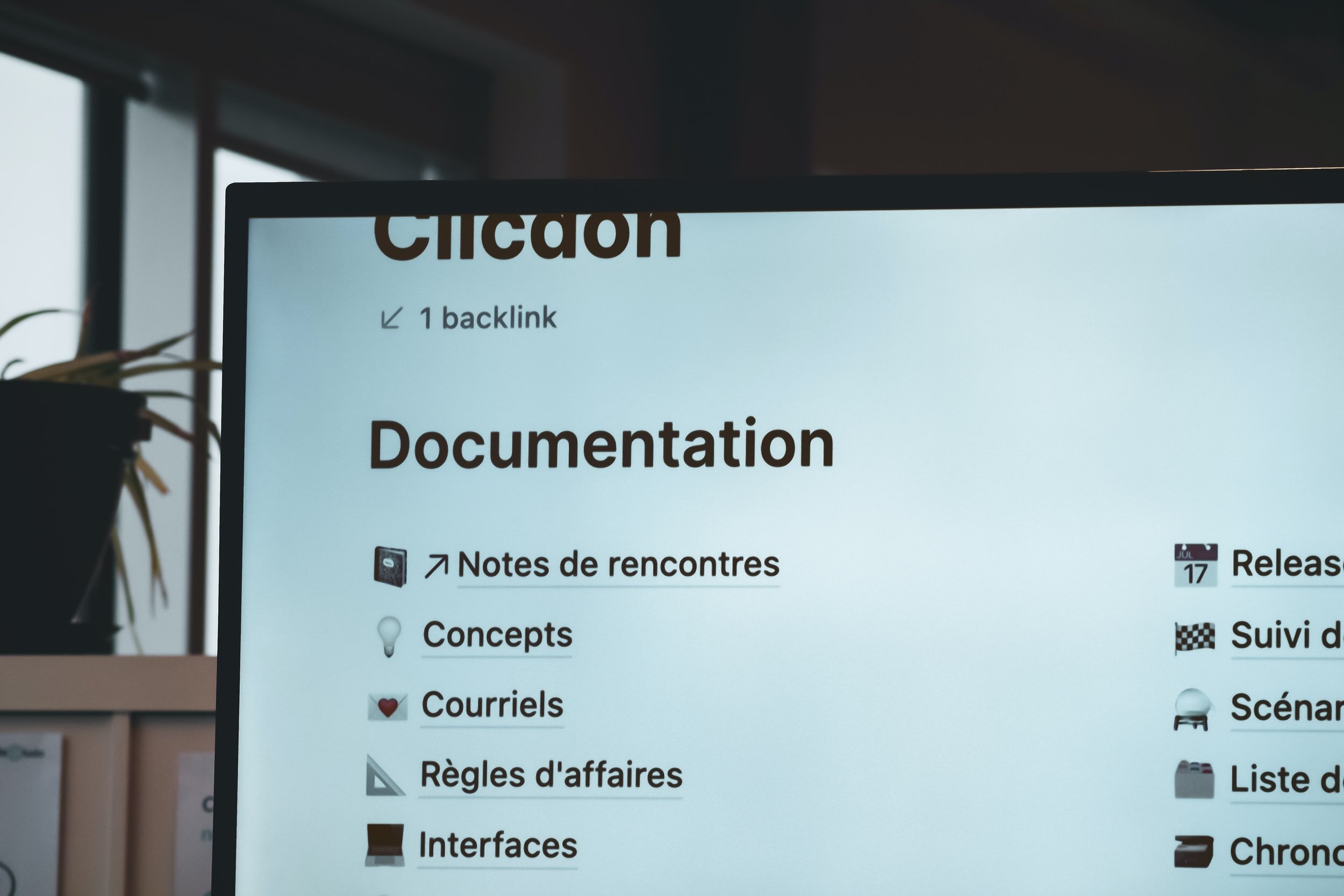
It’s easy to overlook documentation when building an application, but documentation can make or break a consumer’s experience. Today we’re diving into the world of documentation to discuss what it takes to write good documentation, the ethics of documentation, and some popular tools you can use to get started.
It’s easy to overlook documentation when building an application, but documentation can make or break a consumer’s experience. Today we’re diving into the world of documentation to discuss what it takes to write good documentation, the ethics of documentation, and some popular tools you can use to get started.
What is it about sitting down building a good study plan that... kinda sucks? Is it the planning? The execution? The Time commitment? Are we committing to learn too much? Regardless of this answer, today we’re sitting down to talk about how to better prepare to learn, how to execute a study plan to meet your goals, build better habits to help you learn and some of our own experiences learning how to learn.
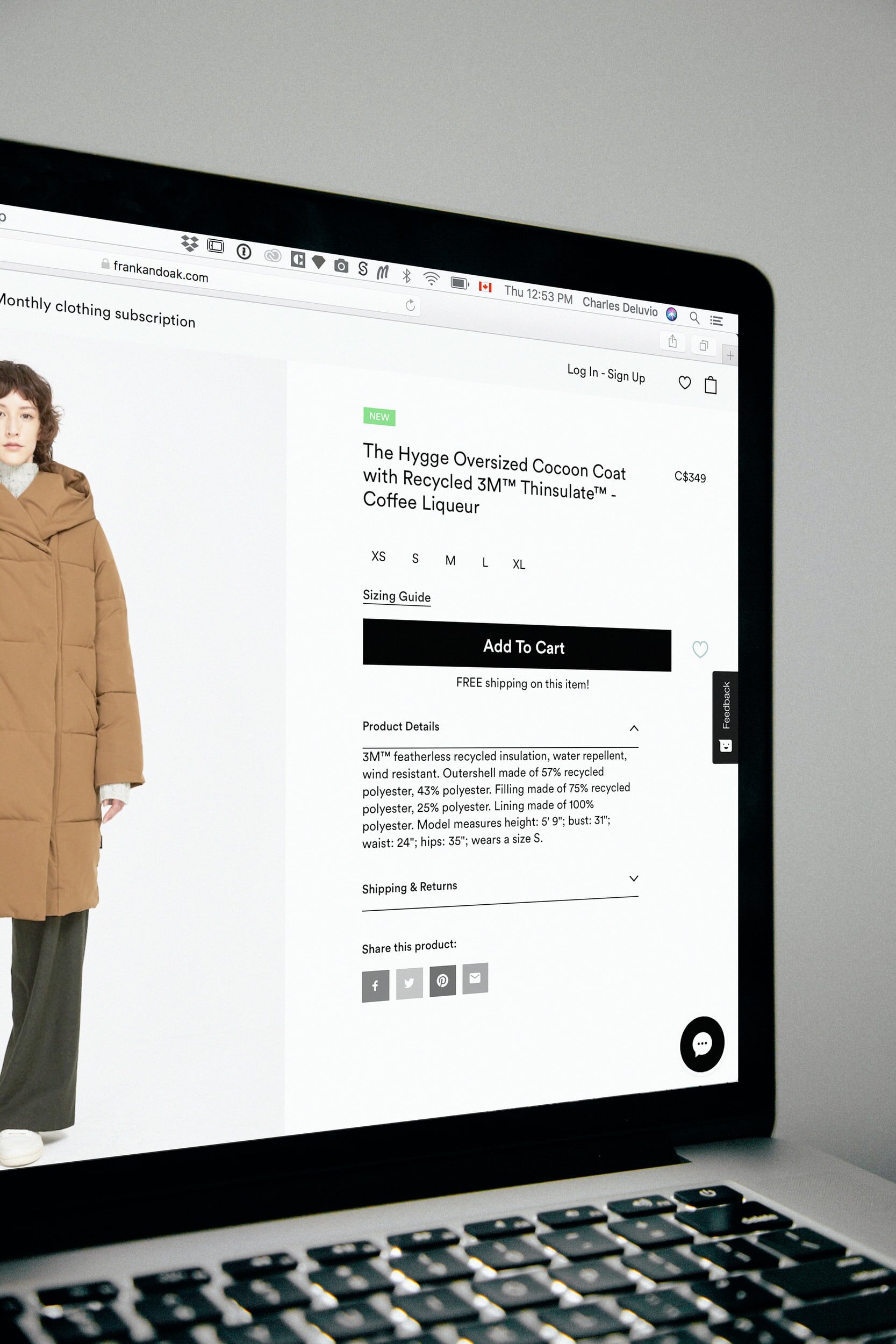
2020 was one of the biggest years in the history of e-commerce. In fact, the pandemic spurred such a growth in e-commerce that the industry as a whole moved forward about 10 years in 3 months’ time. Whether you’re interested in starting your own store or learning how to develop for e-commerce, this week on the podcast we’re breaking it all down for you.
Cryptography is a method of protecting information and communication through the use of code so only those for whom the information is intended can read and process it. Cryptography is used for many things from online banking to GitHub commits. Today we’ll dive into the basics of cryptography.
You may have heard about the Cloud and thought, what do the fluffy things in the sky have to do with computers? Today’s episode is all about what the cloud is, how you can use it, and common cloud services
web development
TypeScript is an open-source programming language built on JavaScript that provides static type definitions. It has taken the front-end development community by storm over the past few years and today we’re going to give you a beginner-level rundown on the language.
React is a JavaScript library for building user interfaces and is one of the most widely used libraries to date. Last season we discussed the basics of React and today we’re going to dive into the more advanced aspects of the library.
It’s more important than ever to build secure web applications, but many developers forget to account for web security. In this episode, we’re joined by Tailor Herrarte, an Infosec Engineer, Cybersecurity Career consultant, beauty ambassador & content creator who goes by the moniker The Digital Empress. Today we're discussing types of web security, the dangers of lacking said security and a few things you can do to keep your site secure. Let’s get started.
One of the hottest new technologies in the frontend ecosystem is Next.js. Why is it so awesome? And what can you use it for? In this episode we’ll be talking all about it.
React is a frontend library that is in super high demand in the industry. But, it can be difficult to get up and running with. Today we’ll talk about with React: why it’s so great, how data flows, and the gotchas we encountered when learning it. Let’s get started!
Today we’re talking about everyone’s favorite programming language: HTML! Hypertext Markup Language is the structure of a web page and while it’s not necessarily the hardest syntax to learn, it’s vital to your web applications.
Micro-interactions are small animations that delight our users and they are changing the way we design and build our applications. Micro-interactions have many benefits like enhancing perceived performance, indicating state change, and drawing users’ attention to something on the page. Today we’ll dive into micro-interactions and the animation libraries you can use to build them.
JavaScript is notorious for being one of the most popular, yet also one of the most despised programming languages to learn, so today we’re covering some of the intermediate and advanced JavaScript concepts! We’ll discuss convoluted topics like generators, prototypal inheritance, and the rendering engine. Knowing intermediate JavaScript concepts like the call stack, context, scope, the prototype chain, higher-order functions, async programming, and the event loop is invaluable and will help with learning frameworks. The fundamentals won't change even if the ecosystem does.
There are so many ways to learn to code and so many things to know. Today we’ll give our perspectives on different paths you can take. Whether you’re looking for your first dev job or you’re looking to advance your web development knowledge, we’ll be covering a ton of different options for you.
Today we’re talking about web performance. Did you know that 40% of users abandon sites that take more than 3s to load? Turns out making your sites fast is pretty important! In this episode we’ll talk about what web performance is, why we should care, and we’ll give you tips for optimizing performance and measuring it.
personal development
What is it about sitting down building a good study plan that... kinda sucks? Is it the planning? The execution? The Time commitment? Are we committing to learn too much? Regardless of this answer, today we’re sitting down to talk about how to better prepare to learn, how to execute a study plan to meet your goals, build better habits to help you learn and some of our own experiences learning how to learn.
It’s no secret that a major perk to working in development is the salary. Developers are often paid higher than the average salary, and as you move up in a company, you can see significant growth in your income. We all know financial literacy is often skipped in early education, which is why this week we’re talking all things financial planning with our special guest, Shannon Lee Simmons, to teach you what you need to know about managing your finances as a high earner.
Blogs, YouTube videos, podcasts, e-books, and online courses are all types of digital content. If you’ve ever wondered how you can get started creating digital content of your own, then look no further. Today we’re joined by Sidney Buckner, a Software Engineer and YouTuber, to discuss how we got started creating digital content, how much you can make from publishing content, and more! Let’s get started.
If you often find your days spiraling out of control, you’re not alone! Ensuring you have a productive workday isn’t always easy. There are many ways you can structure your day, and everyone has a different method that works best for them.
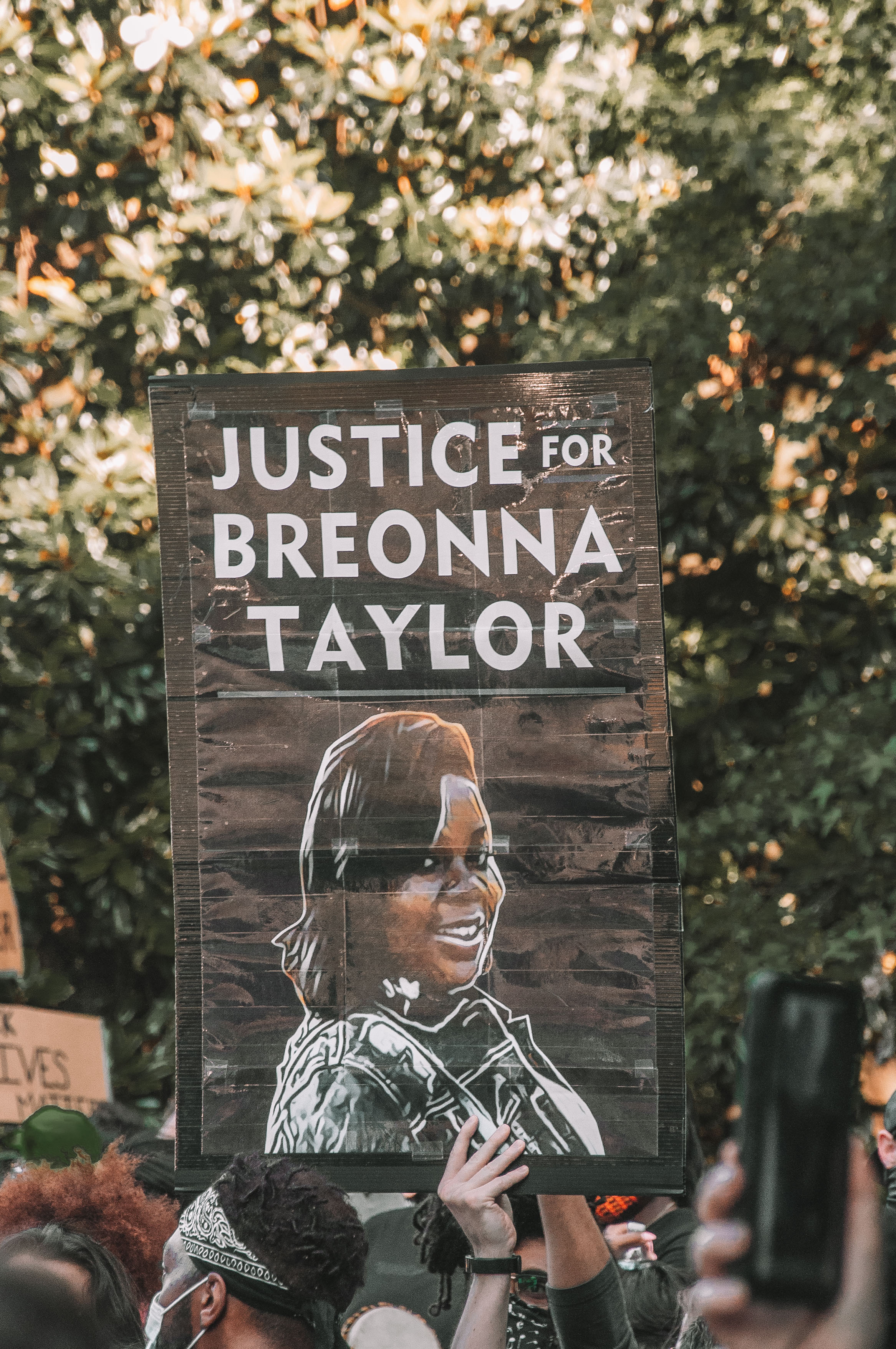
Today we’re joined by Jocelyn Harper, host of the Git Cute Podcast to discuss the Black Lives Matter movement and to learn more about how you can get involved.
On our podcast, we talk a LOT about what to learn as a developer. But today we’re switching gears and talking about HOW to actually learn all this information. We’ll discuss the concept of metacognition, or how we learn and retain information as well as some strategies for making the process easier.
Every day we see companies market to us with a specific brand voice, and we can recognize the differences from one brand to the next. But what about personal brands? You as a person are a brand - it’s how you portray yourself on the internet and how others perceive you. I’m a brand, Emma’s a brand, Ali’s a brand. We’re all our own unique representations of ourselves. This week we’re discussing what it means to have your own personal brand and everything you need to know about building and managing your brand.
This week we're talking all things portfolios. What can a portfolio do for you? How can you build one? Do you even need a portfolio to be successful? This week we'll delve into the world of portfolios.
Side projects are an excellent way to express yourself creatively and build up your tech stack. But how do you find time to work on your side project when you have a full-time job and other responsibilities at home? In this episode, we discuss our personal side projects, along with some useful strategies for giving your side projects the attention they deserve.
interviews
Interviewing is hard, and while we all probably focus primarily on the technical interviews, the behavioral interviews can make or break your success. In two previous episodes we discussed data structures and algorithms as well as the frontend technical interview process. This week we’re covering the behavioral and cultural side of interviews - essentially the rest of the interview that doesn’t include the technical questions.
Programming interviews are terrifying. There’s so much to learn and nobody enjoys answering technical questions in front of a complete stranger. In this episode, we’ll dive into the frontend technical interview and give some tips and tricks for nailing it.
Whether you’re seeking your first developer job or you’re looking to move to a new company, your resume is the first thing employers will see. Having a strong resume is what sets you apart from the competition. In this week’s episode we’re discussing all things resume-building, including what’s important to include, what can be skipped, and best practices for creating your resume.
Computer science concepts like data structures and algorithms can be super intimidating, especially if you’re cramming the night before an interview. In this episode, we’ll discuss common algorithms and data structures and give you some tips for your next whiteboarding challenge.
Bbook club
For the month of May, we read Outliers by Malcom Gladwell. Outliers examines the factors which contribute to high-levels of success and while we often attribute success to circumstance today we’ll discuss our thoughts to see if we agree.
Imagine a world where your phone is too big for your hand, where your doctor prescribes a drug that is wrong for your body, wherein a car accident you are 47% more likely to be seriously injured, where every week the countless hours of work you do are not recognized or valued. If any of this sounds familiar, chances are that you're a woman.
We're so excited about the first-ever Ladybug Podcast book club episode! This is a bonus episode that will occur at the end of each month. This month we’re discussing Atomic Habits by James Clear.
all episodes

Getting Started With TypeScript
TypeScript is an open-source programming language built on JavaScript that provides static type definitions. It has taken the front-end development community by storm over the past few years and today we’re going to give you a beginner-level rundown on the language.

Getting Hooked On React Part 2
React is a JavaScript library for building user interfaces and is one of the most widely used libraries to date. Last season we discussed the basics of React and today we’re going to dive into the more advanced aspects of the library.

Web Security
It’s more important than ever to build secure web applications, but many developers forget to account for web security. In this episode, we’re joined by Tailor Herrarte, an Infosec Engineer, Cybersecurity Career consultant, beauty ambassador & content creator who goes by the moniker The Digital Empress. Today we're discussing types of web security, the dangers of lacking said security and a few things you can do to keep your site secure. Let’s get started.

Getting Started WIth Next.js
One of the hottest new technologies in the frontend ecosystem is Next.js. Why is it so awesome? And what can you use it for? In this episode we’ll be talking all about it.

Getting Hooked On React
React is a frontend library that is in super high demand in the industry. But, it can be difficult to get up and running with. Today we’ll talk about with React: why it’s so great, how data flows, and the gotchas we encountered when learning it. Let’s get started!

Get A <head> Start With HTML
Today we’re talking about everyone’s favorite programming language: HTML! Hypertext Markup Language is the structure of a web page and while it’s not necessarily the hardest syntax to learn, it’s vital to your web applications.

Micro-Interactions & Animation Libraries
Micro-interactions are small animations that delight our users and they are changing the way we design and build our applications. Micro-interactions have many benefits like enhancing perceived performance, indicating state change, and drawing users’ attention to something on the page. Today we’ll dive into micro-interactions and the animation libraries you can use to build them.

Level Up With JavaScript
JavaScript is notorious for being one of the most popular, yet also one of the most despised programming languages to learn, so today we’re covering some of the intermediate and advanced JavaScript concepts! We’ll discuss convoluted topics like generators, prototypal inheritance, and the rendering engine. Knowing intermediate JavaScript concepts like the call stack, context, scope, the prototype chain, higher-order functions, async programming, and the event loop is invaluable and will help with learning frameworks. The fundamentals won't change even if the ecosystem does.

Web Developer Learning Path
There are so many ways to learn to code and so many things to know. Today we’ll give our perspectives on different paths you can take. Whether you’re looking for your first dev job or you’re looking to advance your web development knowledge, we’ll be covering a ton of different options for you.

Web Performance
Today we’re talking about web performance. Did you know that 40% of users abandon sites that take more than 3s to load? Turns out making your sites fast is pretty important! In this episode we’ll talk about what web performance is, why we should care, and we’ll give you tips for optimizing performance and measuring it.

React, Vue, && Angular, OH MY!
You've probably heard about some of the JavaScript frameworks that dominate the front end ecosystem. And this week's podcast we'll be discussing the pros and cons of JavaScript frameworks, go into detail about React, Vue, and Angular, and discuss tools and resources for how you can get started with these frameworks.

What The Heck Is GraphQL?
GraphQL has taken this industry by storm, but what is it exactly? In this special episode of the Ladybug Podcast, we’ve invited 14 GraphQL experts from the community to educate us on all things GraphQL!

Level Up With CSS - Part 2
In the first part of our CSS episode, we discussed the foundations. In this special bonus episode, we'll continue the conversation by covering some more in-depth areas of CSS, like layouts with Grid and Flexbox, animations, media queries, naming conventions, pre-processors, and frameworks.

Level Up With CSS - Part 1
In this episode, we’ll learn all about the fundamentals of CSS: from selectors to the box model.



































Whether you’re looking to start your own side business or create a lifelong career, the process of starting a new business can be overwhelming. This week on the podcast we’re discussing how to start your own business. We’ll dig deep into setting you up for success from the beginning and then answer the most common questions I receive about building and scaling your business.